CSS: the rotate property

When I started thinking about the new layout of sistrall.co.uk, one of the elements I started with was the column on the left containing the images: that space, which I wanted to be present throughout the site, had to convey the idea that images are an important part of the content of sistrall.co.uk, a direct consequence of the importance photography has for me.
In the old design, the latest photographs were only shown on the home page. In the current design, the idea of displaying the same pictures on every page did not appeal to me. So, out of all the possibilities, I chose the most extreme one: the photos that appear are chosen randomly each time a page is viewed.
The pictures are displayed on the home page
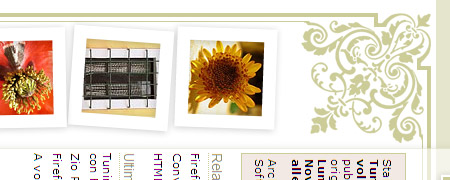
I wanted this idea of randomness to be conveyed by the design as well: not only the photos had to be random, but also some other elements of the pages. So I imagined the photographs hanging on a wall or resting on a table, as if they were Polaroids: the picture frames are not perfectly aligned and partially overlap each other, because they are slightly rotated and not perfectly arranged.
The pictures are not perfectly aligned
With this set of thoughts, I tackled the design of that area of the pages and then began to think about how to translate the idea into practice using HTML and CSS client-side and PHP server-side.
Previous
November 15, 2004
Next
December 2, 2004